Dans le monde numérique d’aujourd’hui, le design UX/UI joue un rôle crucial dans la réussite des sites web. Ce guide exhaustif vous plongera dans l’univers du design UX/UI, en expliquant son importance, ses fondamentaux, et en vous fournissant des conseils pratiques pour améliorer vos compétences dans ce domaine.
Fondamentaux du Design UX/UI

Qu’est-ce que l’UX (Expérience Utilisateur) ?
L’Expérience Utilisateur (UX) concerne la manière dont une personne ressent l’utilisation d’un système, particulièrement des sites web ou des applications. L’objectif de l’UX est d’améliorer la satisfaction client par la facilité d’utilisation, l’utilité et l’efficacité de l’interaction utilisateur.
Principes de base de l’UX :
- Compréhension de l’utilisateur : La première étape dans la conception d’une expérience utilisateur réussie est de comprendre qui sont vos utilisateurs, leurs besoins, leurs désirs et leurs comportements.
- Simplicité : Les interfaces doivent être simples, claires et intuitives. Une bonne expérience utilisateur se caractérise par la capacité de l’utilisateur à naviguer facilement sur le site sans confusion.
- Accessibilité : Une conception accessible assure que tous les utilisateurs, y compris ceux ayant des handicaps, peuvent avoir une expérience utilisateur positive. Cela inclut la conception pour différentes capacités visuelles, motrices et cognitives.
Qu’est-ce que le UI (Interface Utilisateur) ?
Le Design d’Interface Utilisateur (UI) se concentre sur l’apparence et le style de l’interface utilisateur. Le UI joue un rôle crucial dans la création d’une expérience utilisateur engageante en facilitant les interactions visuelles et tactiles avec le site web ou l’application.
Éléments clés d’une interface utilisateur réussie :
- Cohérence : L’application d’une cohérence dans le design, y compris l’utilisation des couleurs, des typographies, et des éléments de design, crée une expérience utilisateur fluide et prévisible.
- Hiérarchie visuelle : L’utilisation efficace de la taille, de la couleur et du placement aide à guider l’attention de l’utilisateur vers les informations les plus importantes, améliorant ainsi l’expérience utilisateur.
- Réactivité : Le design doit être responsive, s’adaptant à différentes tailles d’écran pour offrir une expérience utilisateur optimale sur tous les appareils.
Découvrez comment donner vie à vos idées. Visitez notre page de création de site web et commencez à transformer votre vision en réalité avec Unify Digital. Commencez maintenant
Processus de Design UX/UI
Recherche Utilisateur
La recherche utilisateur est fondamentale pour comprendre vos utilisateurs et créer une expérience utilisateur qui répond à leurs besoins.
Techniques et outils :
- Entretiens : Engager des conversations directes avec les utilisateurs pour obtenir des insights qualitatifs profonds sur leur expérience.
- Sondages et questionnaires : Collecter des données quantitatives pour comprendre les préférences et comportements des utilisateurs à grande échelle.
Création de Personas Utilisateurs
Les personas utilisateurs sont des représentations fictives de vos utilisateurs typiques, basées sur des données de recherche utilisateur. Ils aident à focaliser le design sur les besoins réels des utilisateurs, améliorant l’expérience utilisateur.
Wireframing et Prototypage
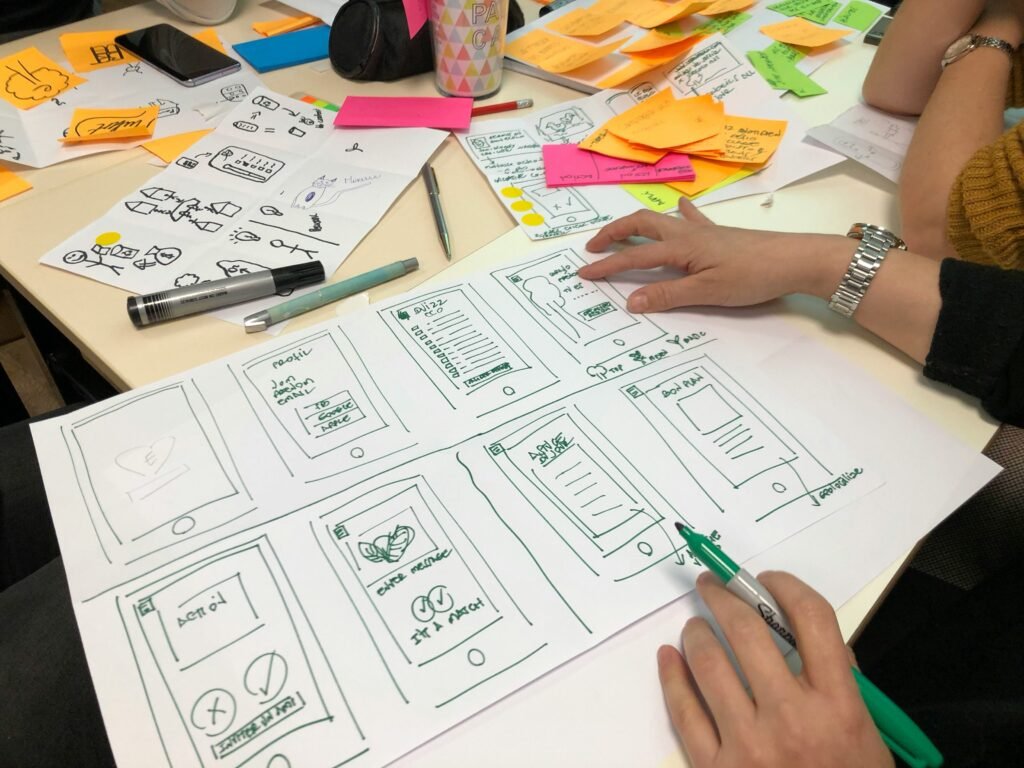
Wireframing
Le wireframing consiste à créer des schémas de base pour explorer différentes options de mise en page et d’organisation du contenu, permettant de visualiser et d’affiner l’expérience utilisateur.
Prototypage
Le prototypage implique le développement de versions plus abouties du design, souvent interactives, pour tester et améliorer l’expérience utilisateur.
Outils recommandés :
- Sketch : Un outil puissant pour le wireframing et le prototypage, apprécié pour sa simplicité et son efficacité.
- Adobe XD : Offre des fonctionnalités de wireframing, de prototypage et de collaboration, idéal pour créer des expériences utilisateurs dynamiques.
- Figma : Un outil de design collaboratif basé sur le cloud, permettant le prototypage et le partage facile entre équipes pour affiner l’expérience utilisateur.
Tendances Actuelles en Design UX/UI

Le paysage du design UX/UI est en constante évolution, avec de nouvelles tendances émergeant régulièrement pour répondre aux attentes changeantes des utilisateurs et tirer parti des dernières technologies.
Design Minimaliste
Le design minimaliste reste au cœur des tendances en design UX/UI, privilégiant la simplicité et la clarté. Ce style se concentre sur l’essentiel, éliminant les éléments superflus qui n’ajoutent pas de valeur à l’expérience utilisateur.
Caractéristiques clés :
- Simplicité des couleurs : Utilisation de palettes de couleurs limitées pour créer une interface épurée.
- Typographie audacieuse : Emploi de typographies fortes et lisibles pour attirer l’attention sur le contenu important.
- Espaces blancs : L’utilisation stratégique de l’espace blanc (ou négatif) pour éviter la surcharge visuelle et mettre en évidence les éléments clés.
Dark Mode
Le mode sombre, une fonctionnalité permettant aux utilisateurs de passer à un thème foncé pour réduire la fatigue oculaire et économiser l’énergie de la batterie, a gagné en popularité. Il est désormais courant dans les designs UX/UI de proposer un mode sombre comme option.
Avantages :
- Réduction de la fatigue oculaire : Le mode sombre peut réduire la lumière bleue, contribuant à une meilleure expérience utilisateur dans des environnements peu éclairés.
- Économie d’énergie : Sur les écrans OLED/AMOLED, le mode sombre peut réduire la consommation d’énergie.
Micro-interactions
Les micro-interactions sont de petits moments engageants qui facilitent l’interaction utilisateur et enrichissent l’expérience utilisateur. Elles jouent un rôle essentiel dans le design UI en donnant un retour immédiat sur les actions des utilisateurs.
Exemples :
- Feedback sur le toucher : Une animation légère lorsqu’un utilisateur touche un bouton.
- Indicateurs de progression : Des animations qui montrent l’avancement d’un téléchargement ou d’un chargement de page.
- Animations de confirmation : Des animations qui indiquent qu’une action a été réalisée avec succès.
Accessibilité et Inclusivité
L’accessibilité et l’inclusivité sont essentielles pour créer des expériences utilisateurs qui sont ouvertes à tous, indépendamment de leurs capacités physiques ou cognitives.
Importance de l’Accessibilité
Une conception accessible assure que les produits numériques sont utilisables par des personnes présentant divers handicaps, y compris visuels, auditifs, moteurs et cognitifs. Cela améliore non seulement l’expérience utilisateur pour ce public, mais élargit également votre portée.
Stratégies pour une conception accessible :
- Contrastes de couleurs suffisants : Assurez-vous que le texte se détache du fond pour les utilisateurs ayant une vision réduite.
- Navigation au clavier : Permettez la navigation sans souris pour les utilisateurs ayant des limitations motrices.
- Alternatives textuelles : Fournissez des descriptions textuelles pour le contenu non textuel, comme les images et les vidéos, pour les utilisateurs malvoyants.
Conseils pour Créer des Sites Web Accessibles et Inclusifs
Conception Universelle
Appliquez les principes de la conception universelle pour créer des expériences utilisateurs qui sont accessibles au plus grand nombre, indépendamment des capacités de l’utilisateur.
Test d’Accessibilité
Effectuez des tests d’accessibilité réguliers, en utilisant à la fois des outils automatisés et des évaluations manuelles, pour identifier et corriger les problèmes d’accessibilité.
Engagement Continu
L’accessibilité est un engagement continu plutôt qu’une vérification ponctuelle. Intégrez les considérations d’accessibilité dès le début du processus de design UX/UI et continuez à évaluer et à améliorer l’accessibilité tout au long du cycle de vie du produit.
Lancez votre site web parfait avec nous. Unify Digital est là pour concrétiser votre projet digital. Explorez nos services de création de site web pour en savoir plus. Voyez comment nous travaillons
Outils et Ressources pour Designers UX/UI
Dans l’arsenal d’un designer UX/UI, les outils et ressources jouent un rôle crucial en facilitant la création de designs qui non seulement sont esthétiquement plaisants mais aussi fonctionnels et centrés sur l’utilisateur. Voici une sélection des outils et ressources les plus utilisés et recommandés dans l’industrie.
Outils de Design UX/UI
Sketch
Sketch est un outil de design vectoriel largement utilisé qui se concentre sur le design d’interfaces utilisateur. Il est particulièrement apprécié pour ses fonctionnalités de prototypage et sa capacité à créer des designs réactifs grâce à ses plugins et sa large communauté d’utilisateurs.
- Points forts : Interface intuitive, large gamme de plugins, collaboration en équipe.
- Utilisation : Création de wireframes, interfaces utilisateur, et prototypage.
Adobe XD
Adobe XD offre des fonctionnalités complètes de wireframing, de design, de prototypage interactif et de collaboration. Il permet aux designers de créer des expériences utilisateurs sophistiquées avec la facilité et la fluidité caractéristiques des produits Adobe.
- Points forts : Intégration avec d’autres outils Adobe, prototypage vocal, animations.
- Utilisation : Design d’interfaces, prototypage, tests d’usabilité.
Figma
Figma est un outil de design collaboratif basé sur le cloud, permettant aux équipes de travailler ensemble en temps réel sur le même projet. Sa facilité d’accès et ses puissantes fonctionnalités de collaboration en font un favori parmi les équipes de design distribuées.
- Points forts : Collaboration en temps réel, outil basé sur le cloud, fonctionnalités robustes de prototypage.
- Utilisation : Design collaboratif, prototypage, création de systèmes de design.
Ressources Éducatives
Pour ceux qui cherchent à approfondir leurs connaissances en design UX/UI, de nombreuses ressources en ligne offrent des formations, des articles, et des études de cas.
Nielsen Norman Group
Le Nielsen Norman Group est une référence dans le domaine de la recherche sur l’expérience utilisateur. Leur site propose des articles, des rapports, et des séminaires sur une variété de sujets liés à l’UX.
- À explorer : Articles de fond, tendances UX, formations en UX.
UX Design Institute
L’UX Design Institute offre une certification professionnelle en UX design, reconnue par l’industrie. Leurs cours couvrent tous les aspects du processus UX, de la recherche utilisateur au prototypage et au testing.
- À explorer : Cours de certification en UX, webinaires, blog sur l’UX.
Behance et Dribbble
Behance et Dribbble sont des plateformes où les designers partagent leurs travaux. Elles sont excellentes pour trouver de l’inspiration, voir les dernières tendances en design, et se connecter avec d’autres professionnels.
- À explorer : Portfolios de designers, projets de design UX/UI, tendances visuelles.
Études de Cas et Meilleures Pratiques

Analyser des études de cas réelles permet de comprendre comment les principes de design UX/UI sont appliqués dans la pratique pour résoudre des problèmes spécifiques et améliorer l’expérience utilisateur.
Votre parcours vers le succès numérique commence ici. Chez Unify Digital, nous façonnons l’avenir digital. Pour découvrir notre approche unique, rendez-vous sur notre page d’accueil. Commencez votre voyage
Analyse de Cas Réels
Les études de cas mettent en lumière les défis rencontrés par les designers et les solutions mises en œuvre pour créer des expériences utilisateurs réussies.
Refonte d’un Site E-commerce
Une entreprise de e-commerce a vu son taux de conversion augmenter significativement après avoir simplifié son processus de checkout, réduit le nombre de champs dans les formulaires, et amélioré la visibilité des options de paiement sécurisé. L’accent a été mis sur une expérience utilisateur fluide et sans friction.
Application Mobile pour la Santé
Une application mobile dédiée à la santé a intégré des micro-interactions motivantes pour encourager les utilisateurs à suivre leur régime et exercices. Grâce à des notifications personnalisées et des badges de réussite, l’application a amélioré l’engagement des utilisateurs
La maîtrise du design UX/UI est essentielle pour créer des sites web et des applications qui non seulement répondent aux besoins des utilisateurs mais les dépassent, en offrant des expériences utilisateur exceptionnelles. Les tendances en matière de design évoluent constamment, poussées par les avancées technologiques et les changements dans les comportements des utilisateurs. Cependant, le principe fondamental reste inchangé : comprendre et prioriser les besoins des utilisateurs.
Pour les designers UX/UI, cela signifie adopter une approche centrée sur l’utilisateur, en s’appuyant sur des recherches approfondies et des tests pour informer le processus de design. L’utilisation d’outils et de ressources appropriés, le maintien d’une veille technologique et l’engagement envers l’accessibilité et l’inclusivité sont également cruciaux pour le succès.
Dans un monde numérique de plus en plus saturé, les sites web et les applications qui offrent une expérience utilisateur remarquable se démarquent. En intégrant les meilleures pratiques de design UX/UI, les créateurs peuvent assurer que leurs produits ne se contentent pas d’exister, mais prospèrent et réalisent pleinement leur potentiel.
FAQ
Quelle est la différence entre UX et UI ?
L’Expérience Utilisateur (UX) se concentre sur l’expérience globale qu’un utilisateur a avec un produit ou service, y compris l’utilisabilité, l’accessibilité, et la satisfaction. Le Design d’Interface Utilisateur (UI), en revanche, se concentre sur les aspects visuels de l’interface, tels que la mise en page, les éléments graphiques et les interactions.
Dois-je apprendre à coder en tant que designer UX/UI ?
Bien que ce ne soit pas une exigence absolue, comprendre les bases du codage peut être bénéfique pour les designers UX/UI. Cela peut améliorer la communication avec les développeurs, aider à réaliser des prototypes plus interactifs et assurer que les designs sont techniquement réalisables.
Comment puis-je mesurer l’efficacité de mon design UX/UI ?
L’efficacité d’un design UX/UI peut être mesurée à travers diverses méthodes, y compris les tests d’usabilité, l’analyse des taux de conversion, les enquêtes auprès des utilisateurs, et le suivi des indicateurs de performance clés (KPIs) tels que le taux de rebond, le temps passé sur le site, et le taux d’engagement. Recueillir et analyser les feedbacks des utilisateurs est également essentiel pour évaluer l’efficacité du design.
Comment rester à jour avec les tendances en design UX/UI ?
Pour rester à jour avec les tendances en design UX/UI, suivez les publications de l’industrie, participez à des conférences et des ateliers, rejoignez des communautés en ligne de designers, et pratiquez une veille technologique constante. Les plateformes comme Behance, Dribbble, et Medium sont d’excellentes ressources pour découvrir les dernières tendances et obtenir de l’inspiration.